Afficher un listing des fichiers d'un répertoire donné
File Away est une sorte de super plugin pour afficher les fichiers contenus dans un – ou plusieurs d'ailleurs – répertoire sous forme de liste ou de tableau afin de les proposer en téléchargement.
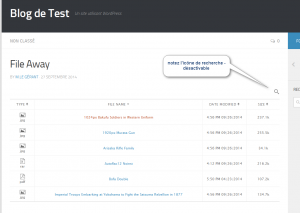
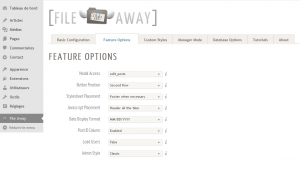
Je dis "super plugin" parce que ses options sont très nombreuses et les possibilités dépassent mon imagination. En vrac, vous pouvez cacher les URL, gérer les rôles des utilisateurs, permettre aux membres d'uploader les fichiers eux-mêmes côté visiteur (front end), leur permettre de gérer les fichiers en masse, lire dans une fenêtre modale les vidéos et les musiques, ajouter des colonnes personnalisées, permettre une recherche sur les fichiers, afficher des miniatures des images (ou autres), lister les fichiers attachés au billet etc…
Le plugin gère des répertoires de manière dynamique et vous pouvez utiliser des variables comme rôle du membre, ID du membre etc… Il peut même créer automatiquement des répertoires si vous faites des upload côté visiteur. Et il gère aussi de manière dynamique des sous-répertoires.
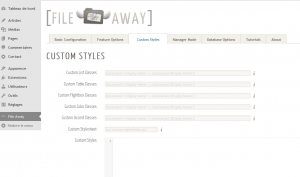
Évidemment, toute l'apparence est personnalisable, les rôles sont compatibles avec S2Member et NextGen Gallery.
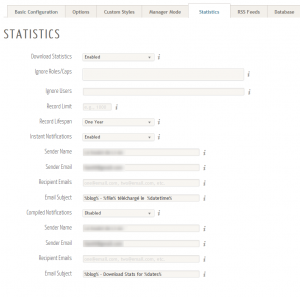
Mise à jour du 07/10/2014 : dans sa dernière version, File Away ajoute un module de statistiques qui vous permet de recevoir des notifications instantanées et périodiques des téléchargements – avec toutes les précisions utiles sur l'identité du visiteur. Et aussi un module de flux RSS qui permet au visiteur d'être tenu au courant lors de l'ajout d'un fichier dans un répertoire donné. Le flux peut aussi proposer des liens de téléchargement direct.
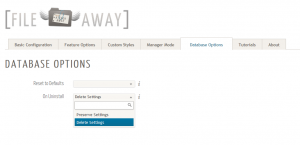
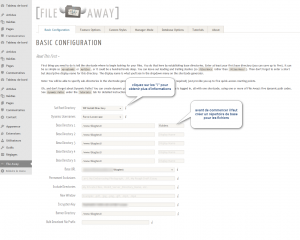
Petite remarque avant de commencer : Il faut absolument créer un répertoire de destination des fichiers avant de commencer et bien l'indiquer dans la configuration.
Et enfin, si vous maîtrisez un peu l'anglais, vous pourrez apprécier l'humour du concepteur assez proche de celui des Monthy Python, ce qui change agréablement.
Configuration
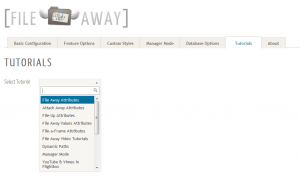
Tutoriels et options
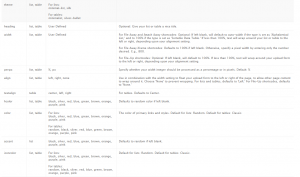
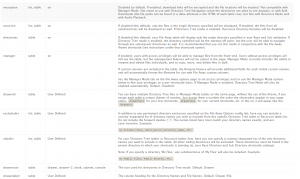
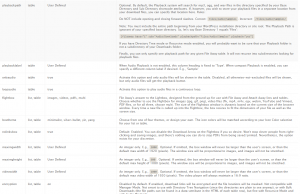
Comme pour tout "gros" plugin, on est un peu perdu en attaquant les options possibles des shortcodes proposés. La section "tutoriels" du plugin est bien faite mais si vous n'êtes pas super à l'aise en anglais, c'est un peu déroutant.
Le shortcode de base c'est [fileaway] – cela affichera en mode liste les fichiers du répertoire de base. Pour l'affiner, vous ajoutez l'attribut nécessaire (indiqué en première colonne des tutoriels) que vous complétez avec les valeurs acceptables (troisième colonne).
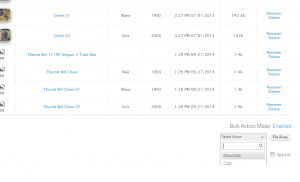
On peut obtenir quelque chose comme ça [fileaway type="table" thumbnails="permanent" flightbox="multi" customdata="couleur,né le" manager="on"] qui signifie « afficher les fichiers en mode table avec les miniatures des images, un effet Lightbox et des colonnes supplémentaires couleur et né le ».
Statistiques
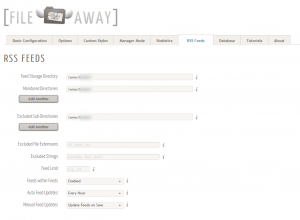
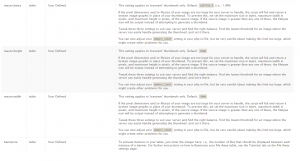
Flux RSS
Rendu visuel



Gestion côté visiteur
site WP du plugin : https://wordpress.org/plugins/file-away/ ‑ version testée : 3.4




















bonjour
j'ai suivi votre tuto pour utiliser file away,
je parviens à afficher le contenu d'un repertoire photo sous forme de miniatures et je souhaite que le visiteur puisse uploader dans ce repertoire. j'ai mis en place le shortcode [fileup maxsize="500" maxsizetype="k" fadetime="500" fixedlocation="true" uploader="name" overwrite="true"] , on peut choisir les fichiers et les envoyer, mais ils vont nul part.
avez vous une idee de mon pb ?
merci
Comme je n'utilise pas cette fonction, je vous conseille de poser la question au concepteur qui vous répondra rapidement. J'avoue que je n'ai pas le courage de me replonger dans les shortcodes de File Away qui sont touffus.
bonjour, j'utilise cette extension que je trouve top par contre le bouton recherche sur mes page ne recherche que ce qu'il y a à la racine .… dès que j'ai des dossiers il ne recherche pas dedans
avez vous une solution ? merci par avnance
Je n’en sais fichtre rien. Posez toujours la question sur le forum officiel.