La révolution du mode visuel
L’univers WordPress est sens dessus dessous. L’équipe de développement, sous l’impulsion de Matt Mullenweg, a décidé de modifier profondément l’approche de l’éditeur visuel de WordPress.
Ce dernier est conçu pour le moment comme un éditeur de texte comme Libre Office : vous tapez votre texte et insérez les médias nécessaires. La mise en page est héritée du blog (une colonne de contenu) et il faut des extensions pour l’enrichir.
Ce n’est visiblement pas suffisant pour de plus en plus d’utilisateurs qui passent par un constructeur de pages pour créer des mises en page plus sophistiquées. C’est que WordPress n’est plus un moteur de blog depuis longtemps et son cœur de cible actuel ce sont les nombreuses boutiques, sites de présentation et autre port folios qui ont fait du moteur le centre d’un vaste écosystéme.
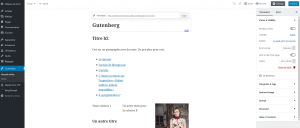
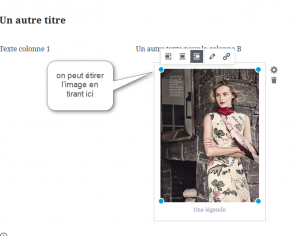
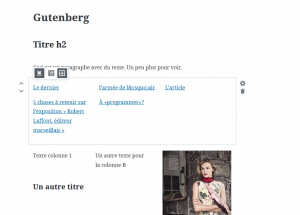
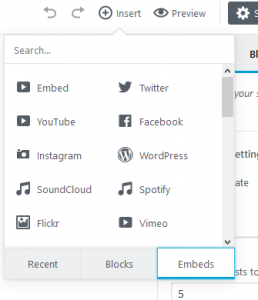
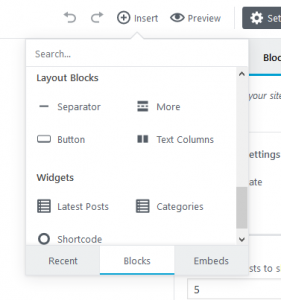
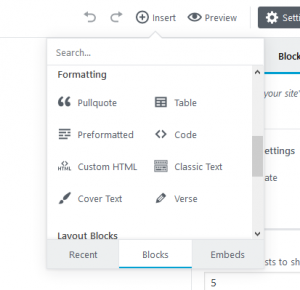
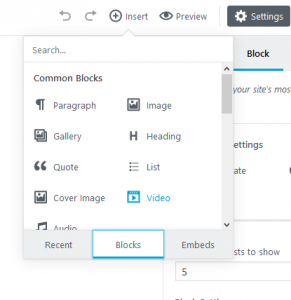
Gutenberg est le nom du projet destiné à transformer profondément la création de contenu dans un futur proche de WordPress. Il vous faudra oublier l’éditeur classique et penser en terme de… bloc. Un bloc pour un paragraphe de texte, un bloc pour une image (différents type de présentation d’images sont disponibles), un bloc pour un titre, un bloc pour créer des colonnes, un bloc pour insérer un shortcode et même un bloc pour un widget (genre derniers billets publiés). Ces blocs peuvent coulisser facilement (des flèches apparaissent au survol) et leurs propriétés sont faciles d’accès. Serait-ce une révolution ergonomique sans pareille ?
Pour l’instant, Gutenberg est en version de travail (même s’il est annoncé pour bientôt) et vous pouvez le tester en l’installant comme une extension. Rien n’est définitif, l’ergonomie évolue, de nouveaux blocs apparaissent… et les gens râlent. L’extension recueille une majorité de notes négatives et il y a quelques raisons à cela.
La contre-révolution est en marche
Ce système de bloc hérité des constructeurs de page est bien joli mais les utilisateurs n’utilisent ces derniers que pour un nombre limité de pages sur lesquelles ils passent du temps. Tel quel, le système ralentit la création de contenu "normal" (par exemple si vous faites encore un blog classique) en rajoutant des étapes à la rédaction et moultes icônes chaque fois que vous voulez éditer un bloc. Et beaucoup craignent que leurs clients soient déstabilisés par cette nouvelle approche qui n’a pourtant pas que des inconvénients. La gestion des images (pas cliquables ?) permet en effet de les redimensionner en déplaçant juste les ancres au coin. Assez magique.
Alors, quel est mon avis à moi ? Et bien, je m’en fiche un peu, j’utilise le mode HTML. Mais je vous invite fortement à tester l’extension pour vous vous faire une idée par vous-même.
Aperçu des blocs
Les ressources disponibles
Le rendu en mode texte
Comme on peut le voir sur cette capture d’écran, Gutenberg rajoute des balises pour indiquer la nature des blocs.
site de l’extension sur wordpress.org : https://wordpress.org/plugins/gutenberg/ ‑ version testée : 0.9.0











Elegantthemes avec divibuolder le fait déjà epuis'plus d'un an
Comme le font remarquer les nombreux commentateurs, le faire via une extension ou un thème n’a rien voir avec le fait que ce soit inclus dans le core de WordPress. En effet, il n’y aura pas de problème d’incompatibilité ou de risque d’abandon. En contrepartie, les utilisateurs n’auront pas trop le choix par défaut.
Y aura-t-il une option pour rédiger “comme avant” ou verra-t-on apparaître des extensions pour désactiver ou contourner le fonctionnement par défaut en blocs ? Demi-plaisanterie à ce stade, mais je pressens qu'il pourrait y avoir des demandes en ce sens.
Il y a évidemment des extensions qui se proposent de le désactiver. Au toutes dernières nouvelles, les responsables ont inséré un mini menu qui permet de choisir en quel mode l’article sera créé. Mais ça peut encore changer d’ici la sortie officielle.