Un mode HTML pour des articles ciblés
Si vous travaillez sur vos articles en mode Visuel, vous pouvez être amené à être obligé à passer en mode HTML pour certains plugins ou type d'édition. Malheureusement, repasser en mode Visuel peut casser votre beau travail en HTML. Et vous ne voulez pas vous passer du mode Visuel !
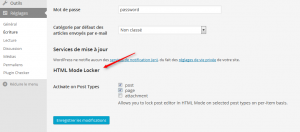
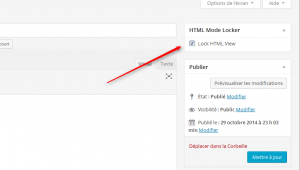
HTML Mode Locker va vous permettre de bloquer certains articles ou pages en mode HTML. Pour cela, il suffit de cocher une case du widget ajouté par le plugin – après être passé dans Réglages > Écritures pour définir quel type de article va être concerné.
Choisir le type de article
À cocher
[alert type="info" icon-size="big"]- site de l’extension : https://wordpress.org/plugins/html-mode-locker/
– compatibilité à ce jour : WP 3.0 > WP 3.8.3 (fonctionne sous WP 4.0)
– version testée : 0.5
[/alert]
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.


Merci pour le tuyau.
Juste une remarque annexe sans rapport direct avec cet article : lorsque l'on clique sur une des deux copies d'écran incluses dans ton article, on obtient un message d'erreur "Image cannot be loaded. Make sure the path is correct and image exist". Et dans le code de la page, on voit effectivement que le lien semble avoir un problème…
Merci de la remarque. Il a fallut traverser la jungle de plugins installés pour trouver le coupable – qui eut marché. En plus j'avais rencontré le problème mais il s'était "résolu" soit disant… Pas assez creusé la question, oui…
Merci beaucoup pour l'astuce, habituellement j'ouvrais le billet en question, je passais en mode HTML, je le refermais avant de l'ouvrir à nouveau afin que l'affichage soit dans le dernier mode sélectionné. Ce plugin va donc m'éviter plusieurs manipulations :)
Pour les personnes qui ont l'habitude de travailler en visuel, ça peut être d'un grand secours en effet – l'idéal à mon avis étant quand même le mode HTML.