Markdown et WordPress 5.0+
Mise à jour du 7 juin 2019 — L’affreux Gutenberg étant la nouvelle norme et après quelques mois sans possibilités d’utiliser correctement Markdown dans les blocs, une solution pérenne est désormais disponible. L’extension Jetpack (et d’autres d’ailleurs) propose un bloc Markdown, vous pouvez en lire plus ici.
Les outils Markdown pour WordPress
Markdown est un langage créé par John Gruber qui permet d'écrire de manière plus lisible du code HTML sous forme de texte qui sera ensuite traduit par un outil adapté. De nombreux sites utilisent ce langage (GitHub, WordPress.org,…). WordPress propose de rédiger les billets soit sous forme visuelle soit en HTML. Il était donc très tentant de réaliser un plugin qui permette de taper les billets en Markdown.
Comment ça marche le Markdown ?
Le code HTML courant de formatage de texte est remplacé par des raccourcis simples à mémoriser et à taper. Par exemple :
**gras**
*italique*
<http://www.site.com>
### Titre
est équivalent au code HTML
<strong>gras</strong>
<em>italique</em>
<a href="http://www.site.com">http://www.site.com</a>
<h3>Titre</h3>
Vous pouvez trouver la syntaxe de base ici : http://daringfireball.net/projects/markdown/basics qui gère listes, titres, code… On voit avec cet exemple l'intérêt du Markdown. Il est beaucoup plus simple à taper que du HTML et plus simple à relire.
Quel est l'intérêt du Markdown ?
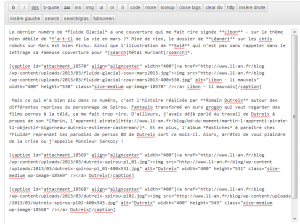
La plupart des éditeurs visuels, et celui de WordPress n'échappe pas à la règle, ne permettent pas une maîtrise précise du rendu final. Travailler en HTML est donc souvent moins frustrant. De plus dans le cas de billets avec beaucoup d'images intégrées, l'édition est tout simplement fastidieuse puisque le contenu prend une place folle en mode visuel.
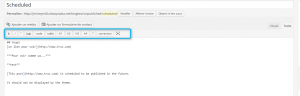
Ci-dessous, le même billet en mode HTML + Markdown et en mode visuel
À ramarquer qu'à partir de WP 4.3, vous pouvez utiliser quelques éléments de Markdown en mode d'édition HTML de vos billets sans avoir de plugin dédié.
Les plugins
mise à jour du 07/09/2017 : ajout de WP Editor.MD.
Markdown Extra
Markdown Extra est une version enrichie de Markdown réalisée par Michel Fortin. L'intérêt principal du projet pour nous, c'est que M. Fortin a réalisé un plugin pour WordPress. Il n'est pas installable à partir de la base de plugins officiels et vous le trouverez à cette adresse : http://michelf.ca/projets/php-markdown/. Pour l'installer, il faut placer le fichier PHP directement dans le répertoire plugins – il n'y a pas de répertoire spécifique à ce plugin !
Les billets sont sauvegardés dans la base de données en langage Markdown et interprétés à l'appel de la page dans le navigateur. Le plugin gère aussi le Markdown dans les commentaires qui seront eux sauvegardés en HTML directement.
- site du plugin : http://michelf.ca/projets/php-markdown/
- compatibilité à ce jour : WP 2.? > WP 3.5.1
- version testée : 1.2.6
Module Jetpack Markdown
Remarque préalable : pour l’utilisation de Markdown dans Gutenberg, vous aurez besoin de Jetpack, cf. plus haut.
Jetpack contient depuis quelques temps un module de langage Markdown basé sur Markdown Extra qu'il suffit d'activer pour profiter de la fonction. Les billets sont sauvegardés sous deux formes : en HTML et en langage Markdown. Ainsi, si vous désactivez le module ou supprimez Jetpack de votre installation, vous ne perdrez aucun contenu.
Le langage est aussi utilisable dans les commentaires – mais ils sont automatiquement sauvegardés en HTML et donc non éditables en Markdown.
Remarque : ce module prend la succession de deux plugins de référence à l'époque où j'ai écrit cet article. Markdown on Save et Markdown on Save Improved sont devenus obsolètes puisque le module est leur héritier direct.
La page d'explication du langage sur le site WordPress.com : https://en.support.wordpress.com/markdown-quick-reference/
site de l’extension sur wordpress.org : https://wordpress.org/plugins/jetpack/ ‑ version testée : 3.6.1
JP Markdown
Mise à jour du 12 mai 2020 : je découvre que JP Markdown a été retiré du dépôt. Il fonctionnait parfaitement et je vais le proposer en téléchargement.
Le module Jetpack sans avoir à activer Jetpack. cf. mon billet qui lui est consacré ici.
Parsedown For WordPress
Parsedown for WordPress se présente comme le successeur du plugin de Michel Fortin. Il annonce un rendu HTML six fois plus rapide et un suivi pérenne et s'affiche dans les billets/pages et commentaires. Il est utilisé dans de nombreux "flat CMS" (des CMS sans base de données, à base de fichiers).
site de l’extension sur wordpress.org : https://wordpress.org/plugins/parsedown-wp/ ‑ version testée : 0.3
MarkdownBar
MarkdownBar remplace la barre d'édition HTML par une barre d'édition Markdown. Nécessite un plugin de rendu HTML comme le module Jetpack.
site de l’extension sur wordpress.org : https://wordpress.org/plugins/markdownbar ‑ version testée : 1.0
WP Editor.MD
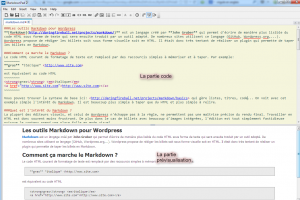
WP Editor.MD remplace la barre d’édition HTML par une barre d’édition Markdown. Il gère le rendu HTML du site et est compatible avec JetPack. Il propose une fonction de prévisualisation du résultat et gère l’insertion des médias via la bibliothèque.
site de l’extension sur wordpress.org : https://wordpress.org/plugins/wp-editormd/ ‑ version testée : 3.1
Et dans les types de billet personnalisés ?
Par défaut, le module de Jetpack n'autorise l'utilisation de Markdown que dans les billets et les pages mais pas les types de billet personnalisés (custom post types). Pour y remédier, vous pouvez ajouter dans le fichier functions.php un morceau de code :
<?php
add_action('init', 'my_custom_init');
function my_custom_init() {
add_post_type_support( 'product', 'wpcom-markdown' );
}
?>
où product est le nom court de votre type de billet. Pour plus d'informations, cf. https://jetpack.me/support/markdown/.
Il existe d'autres plugins d'utilisation très spécifique – pour P2, pour coloriser le code… Si vous connaissez d'autres ressources impliquant WordPress et Markdown, n'hésitez pas à me le faire savoir.
Outils externes
Le problème avec Markdown (ou le HTML d'ailleurs) c'est qu'on ne voit pas le résultat final directement et il faut faire régulièrement des prévisualisations de son billet pour repérer les fautes de syntaxes éventuelles.
Il existe de nombreux éditeurs de texte orientés Markdown qui offrent un confort de travail certain.
Mise en évidence la syntaxe Markdown, boutons de raccourci (un peu paradoxal), correcteur orthographique et autocomplétion du code Markdown. Vous pouvez exporter éventuellement le fichier en mode HTML (pratique pour importer le résultat dans LibreOffice ou Word) ou Pdf dans certains cas, définir un style CSS pour l'affichage (ce qui permet de voir exactement le rendu dans votre site) et, enfin, prévisualiser le résultat dans une fenêtre séparée.
Voici une liste non exhaustive de programmes que j’ai testés.
Éditeurs
- MarkdownPad : pendant longtemps mon chouchou. Après la sortie de la version 2, le développement semble à l’arrêt.
- Markpad (développement arrêté) : publication directe de vos textes (en HTML ou Markdown) sur votre WordPress via l'API XML-RPC. Pas de dictionnaire français pour le moment.
- Markdown Edit : entièrement traduit en français, seul le langage CommonMark est pris en compte (une version unifiée des différents Markdown), sauvegarde automatique, gestion de
snippet(variables à insérer pour les actions répétitives)…
- Mark Text est un excellent outil focalisé sur l’ergononomie : autocomplétion, choix de thèmes, différents langages, confort visuel… Mark Text se démarque des autres programmes présentés ici en affichant directement l’interprétation du code (mais chaque élément reste éditable en Markdown en cliquant dessus). Ça peut être très confortable (l’insertion d’objets comme les tableaux sont d’une simplicité appréciable) mais vous pourrez être frustré de ne pas avoir le contrôle total sur votre code.
- Caret (payant) : probablement le mieux pensé pour l’utilitateur avec des fonctionnalités inédites très orientées clavier. Sa gestion de sélection étendue/restreinte via un raccourci clavier est une idée brillante pour le langage Markdown et la gestion des tables est excellente. Une version 2 est en train d’être finalisée.
Faire le pont entre l’éditeur de bureau et votre page d’édition
Taper du Markdown dans son éditeur favori et ensuite copier/coller le texte dans la page d’édition de votre WordPress est assez fastidieux. Il existe une extension pour navigateur appelée withExEditor qui permet de transférer automatiquement tout ce que vous tapez vers votre champ d’édition WordPress. Mais son installation est malaisée car elle nécessite une installation d’un programme pour la faire fonctionner. Lisez soigneusement la documentation.
- pour Chrome : voir ici
- pour Firefox : https://addons.mozilla.org/fr/firefox/addon/withexeditor/











Vous devez essayer ce plugin WordPress Markdown, cela vous fera gagner beaucoup de temps en écriture.
https://wordpress.org/plugins/wp-githuber-md/
Merci, mais une extension WP est toujours moins souple qu’un éditeur externe (en plus celle-ci va "casser" tous mes précédents articles Markdown).