Une aide pour personnaliser le CSS de votre thème
Pour modifier le CSS de votre thème, il est conseillé d’utiliser l’outil intégré à votre navigateur (clic droit > examiner l’élément/inspecter/outil de développement suivant le navigateur). Mais la hiérarchie des classes n’est pas une chose facile à comprendre si on n’est pas un spécialiste du CSS.


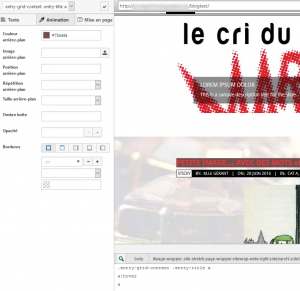
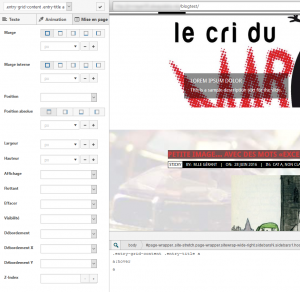
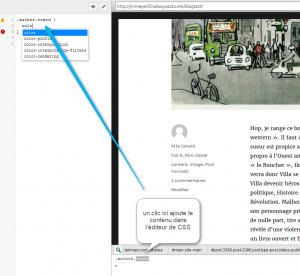
SiteOrigin CSS est une extension qui va vous simplifier la vie. Après avoir ouvert la page d’analyse de l’extension, vous cliquez sur l’icône "œil" pour pouvoir modifier d’un clic des propriétés CSS simples (cela ne nécessite pas de connaissance particulière en CSS) ou sur l’icône "expansion" pour afficher d’un clic les classes des éléments qui vous intéressent et entrer le code CSS utile. Comme vous interagissez avec une fenêtre de prévisualisation, vous êtes sûr que les classes CSS sont bien celles dont vous avez besoin puisque les modifications s’affichent instantanément.
Vous pouvez conserver l’extension activée pour appliquer les changements sur votre thème ou copier le code pour le coller à l’endroit où vous en avez besoin.
Œil
Expansion
site de l’extension sur wordpress.org : https://wordpress.org/plugins/so-css ‑ version testée : 1.1.3