Personnaliser les fontes de son blog grâce à Google
Pouvoir utiliser des fontes personnalisées pour les sites est un vieux rêves de concepteur de site qui s'est heurté à de nombreuses contraintes notamment le fait que les butineurs ne peuvent afficher que les fontes installées sur l'ordinateur du visiteur. Il faut donc la plupart du temps se rabatte sur des polices de caractères installées par défaut sur tous les supports (Mac, Linux et Windows). De nombreuses alternatives existent qui reviennent toutes à créer des fichiers images remplaçant les textes. Google a lancé il y a peu un service de fontes à insérer sur les sites qui pourraient bien changer la donne. Si les manipulations pour utiliser ce service ne sont pas bien compliquées, un plugin peut simplifier la vie. WP Google Fonts et GFontr se proposent de modifier une partie ou tout vos billets avec les fontes proposées par Google. Je n'ai testé que le premier ici.
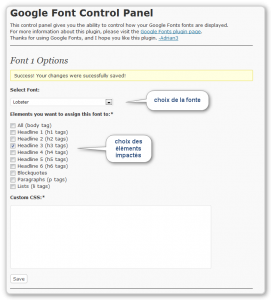
Options
On choisit quelles parties des billets seront affectés par la police de caractère (titres, contenu, liste). Jusqu'à six réglages sont possibles (c'est à dire six polices de caractères différentes pour six choix). On remarquera que contrairement à une installation manuelle de l'API de Google, on ne peut jouer que sur les billets et pas la sidebar.
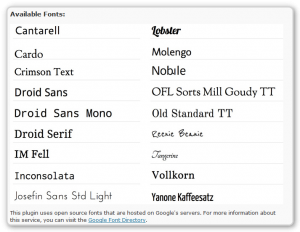
Polices disponibles à cette date
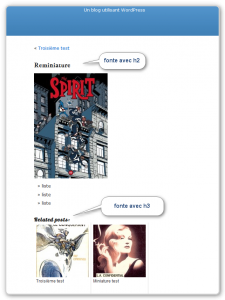
Rendu visuel
Je n'ai pas réussi à modifier la police des listes mais une option de forçage de CSS devrait résoudre le problème si j'en crois le mode d'emploi du plugin.
Limites
Il semblerait que cette technique ne soit pas applicable à court terme car pour obtenir un bon rendu, elle nécessite que l'antialising des polices de caractère soit activée sous Windows XP, ce qui n'est pas le cas par défaut (aucun problème sous Vista et Seven pour les Windowsiens). Vous risquez donc de présenter un site avec un lettrage pas très joli aux visiteurs sous XP
site de l’extension sur wordpress.org : <https://wordpress.org/extend/plugins/wp-google-fonts/ > – version testée : 1.2
If you have found a spelling error, please, notify us by selecting that text and pressing Ctrl+Enter.