Acheter un thème sur Themeforest, arnaque ou passage obligé ?
Suite aux remarques d'un ami qui trouvait que mon blog principal ne s'affichait pas joliment sur smartphone – cf. le billet que j'ai consacré à ce sujet ici – je me suis décidé à trouver un thème responsive. L'enfer étant pavé de bonnes intentions, j'ai mis le doigt dans l'engrenage fatal des thèmes payants de Themeforest. Voilà le récit de cette expérience qui pourra éventuellement aider d'autres personnes prêtes à payer pour un thème pour leur site personnel.
Les thèmes responsive gratuits
J'ai évidemment commencé par faire le tour des thèmes gratuits en espérant trouver la pépite qui me convaincrait quitte à la retravailler – je commence à avoir l'habitude. Il faut bien avouer que je n'ai pas trouvé autant de choses que je l'espérais – du point de vue esthétique. Je retiendrai quand même les suivants.
- Oxygen de chez Alen WP : http://alienwp.com/themes/oxygen/ est très clair mais je voulais un thème plus large pour le contenu de billet.
- Artworks de chez Dessign : http://www.dessign.net/artworksresponsivetheme/ est très joli – je le découvre seulement maintenant et il aurait fait une bonne base.
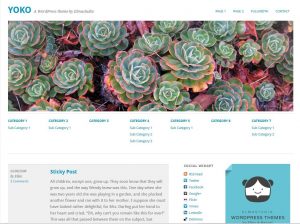
- Yoko de chez ElmaStudio : http://www.elmastudio.de/en/themes/yoko/ qui me plaisait bien et j'ai même commencé à travailler dessus jusqu'à ce que ça coince.
- Tiny Forge WordPress de Thomas Mackevicius : http://mtomas.com/1/tiny-forge-wordpress-theme-for-learning-and-site-building, un thème enfant de Twenty Twelve, un excellent thème par défaut de base de WordPress. Tiny Forge rajoute, entre autre, des sidebars dans le footer.
Plusieurs choses m'ont un peu freiné dans mon élan. Je n'avais plus le courage de passer des heures à bidouiller un thème gratuit et travailler sur un thème responsive se révélait plus compliqué que de travailler sur un thème fixe, notamment au niveau de la gestion des colonnes. Et enfin, dans mes recherches, j'ai croisé de nombreux thèmes payants plus sophistiqués qui faisaient une danse du ventre éhontée, particulièrement sur le fameux site marchand Themeforest.
À propos de Themeforest
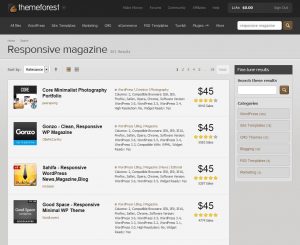
Themeforest s'est imposé ces dernières années comme le site marchand de thème WordPress le plus populaire. C'est un peu le Steam des thèmes WP pour ceux qui s'intéressent au jeu vidéo : une plate forme de vente qui met en relation clients potentiels et créateurs de thèmes – en empochant une commission au passage. Les thèmes proposés sont à des prix bien inférieurs à ce que l'on trouvait il n'y a pas si longtemps, le but étant de vendre un maximum de thèmes pour compenser. Et ça marche avec des milliers de thèmes vendus pour les plus populaires.
En contre partie, Themeforest est très mal vu par l'équipe d'Automattic , la partie business de WordPress qui gère notamment le moteur que vous utilisez, qui considère Themeforest comme un parasite encombrant et qui le fait savoir.
À la recherche du bon thème
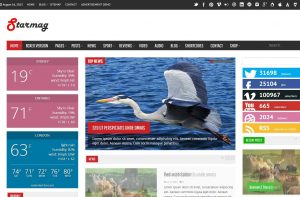
Des milliers de thèmes étant proposés par Themeforest, comment s'y retrouver sachant que je cherche un thème assez original et pas trop "entreprise ». Il faut dire que les thèmes payants que l'on trouvait il y a encore deux ans était terriblement carrés et froids, probablement à destination des entreprises. Mais Internet étant devenu un Eldorado pour de nombreux artistes de tout poil, les thèmes portfolio et magazines se sont multipliés avec un look un peu plus frais.
Pour me simplifier la vie, je Googleise « best magazine responsive themes ». Une avalanche de liens me tombent sur le crâne et me voilà parti à la chasse, machette à la main.
Première constatation : il y a des tendances. Visiblement, les concepteurs tentent de faire en sorte que leur produit couvre tous les besoins à la mode des clients possibles. Il faut donc que le thème soit responsive – pour s'adapter aux smartphones – et même Retina – je vous laisse chercher. Il faut qu'il intègre un portfolio pour les créateurs, une page d'accueil modulable avec l'inévitable slideshow qui va permettre au client de choisir ce qu'il va mettre en avant et sous quelle forme, un système de notation – visiblement, c'est trop tendance de noter les sujets que l'on commente, une intégration de Buddypress – le système de gestion de communauté de WordPress – et de WooCommerce, une plate forme de vente sous WordPress très populaire.
Mais je n'ai pas besoin de tout ça ?!?
En effet, j'ai besoin d'un blog efficace et d'une page d'accueil personnalisable. Tout le reste me paraît superflu voire inquiétant. En effet qui dit "options" dit consommation en ressources système et ralentissement évident pour les visiteurs. Après avoir bavé sur quelques thèmes horriblement complets et clinquants, je me décide pour un thème plus sobre et dont le concepteur vante la légèreté et la propreté du code.
Oh nooon !
Sauf que je me rends compte rapidement que j'ai fait un mauvais choix. Un habile effet Masonry (effet de tuiles) qui présente les billets « mis à la une » de manière très agréable et qui a fait pencher la balance se révèle inutilisable avec des pages. Et impossible de le savoir avant achat. Sur la page du thème, la partie commentaires permet de poser des questions mais pour les questions embarrassantes, le concepteur proposait de répondre sur le forum… fermé aux non-clients. Et rapidement, je me rends compte que je veux modifier trop de choses et que je trouve le thème trop triste pour ce que je veux en faire. Dégoûté.
Le Graal ?
Un peu vert, je réfléchis de nouveau à mes besoins, retourne vers les thèmes gratuits, épluche les pseudos revues de thèmes et me retrouve à visualiser un par un les derniers thèmes de Themeforest qui correspondent à mes attentes, le cerveau embrumé par la répétition des formes et des couleurs, analysant les redondances et les facilités, hésitant sur une faute de goût dans un rendu de billet. Jusqu'à ce que, plof, je tombe sur un thème jamais croisé avant, assez original pour sortir du lot et sobre dans la présentation. Finalement, je craque à nouveau – c'est beau, les vacances, on claque son argent sur un coup de tête – mais cette fois-ci, je sens que c'est le bon. Et pourtant il y a encore du boulot pour le mettre en forme convenablement. Mais quel joli rendu sous smartphone ! :-)

Conseils et conclusion
- Choisissez un thème dont vous aimez vraiment tout. Si vous commencez à prévoir de gros travaux, laissez tomber. Le code de ce genre de thème est très compliqué à analyser et à modifier et ça ne vaut pas le coup.
- Vous êtes un fan de l'optimisation de votre thème et de votre site ? Vous allez souffrir : ce genre de thème bourré d'options consomme énormément en requêtes et quelque fois en Javascript embarqué.
- Comme ils proposent beaucoup d'options à base de Javascript, vous risquez de voir vos plugins préférés qui utilisent ce genre de code rentrer en conflit avec votre thème. Un peu agaçant.
- Lisez soigneusement les commentaires sur la page du thème et privilégiez les créateurs dont le suivi se fait sur un forum consultable par tous. Vous n'aurez pas de mauvaise surprise.
- Essayez de voir des exemples de site réalisé avec le thème – vous en trouverez des liens dans les commentaires et le forum d'aide. Ils permettent de voir si le thème est facilement modifiable et surtout de tester sa rapidité avec des outils comme Gmetrix dans différentes situations. Pour simple indications, un site très rapide et léger devrait tourner à moins de 50 requêtes par page et moins de 1 Mo de poids par page. Mais WordPress est connu pour sa gourmandise – sinon nous serions tous sous Dotclear.
- Si vous avez le choix entre un thème qui propose plein d'options qui ne vous servent pas et un thème moins riche, choisissez le moins riche. Votre site n'en sera que plus rapide.
Tadaam
Finalement, je suis toujours satisfait de mon thème acheté après quelques jours de prise en main et de personnalisation. Le forum est réactif et des mises à jours très régulières l'enrichissent en option (il est encore tout jeune). Et j'ai réussi à faire baisser le nombre de requêtes à un niveau acceptable mais pas le poids de la page d'accueil. Il faut dire que les slideshows obligent à charger toutes les images d'un coup et que celles-ci sont souvent par défaut de taille imposante – ça fait plus joli.
Une dernière remarque : la plupart des thèmes responsive payants croisés redimensionnent les images par CSS, ce qui permet évidemment plus de souplesse suivant la taille de l'écran de visualisation. Ce qui me vaut un beau C sur Gmetrix puisque c'est considéré comme néfaste pour la rapidité du navigateur. Mais en gérant le cache de celui-ci par .htaccess, le gros du travail est réalisé la première fois que le visiteur débarque. Sa navigation est plus fluide une fois les images "par défaut" chargées.
Pour voir le résultat en travaux, direction mon site principal : https://www.li-an.fr/
Mise à jour du 15 mai 2016
Un petit commentaire sur la nouvelle politique d'Envato sur le support offert sur les produits. Si les mises à jour des thèmes est gratuit, le service après-vente est limité à 18 mois et il faut ensuite passer à la caisse tous les ans pour en profiter – quasiment au prix du thème neuf.
Par exemple, sur le thème évoqué sur ce billet et toujours en place sur mon site (il a joliment évolué), je n'ai plus accès au forum de support depuis peu. Impossible de retrouver les codes personnalisés gentiment donnés par les développeurs. Un peu dur à digérer.
WooCommerce
La boutique en ligne via WooCommerce étant une tendance lourde du marché WP, de nombreux thèmes proposent les templates nécessaires au bon fonctionnement du plugin de commerce populaire. Il y a une contrepartie un peu lourdingue : du fait des évolutions de WooCommerce, il faut mettre à jour plus souvent les thèmes qui le supportent pour qu'ils restent compatibles.


Alors pas arnaque ?
Alors passage obligé ?
C'est ce que l'on appelle une "accroche" dans le monde des journaux :-) En fait, j'aurais pu répondre "oui" aux deux cas. Cet article est surtout là pour faire réfléchir les gens qui voudraient passer à la caisse.
Vu la richesse de certains gratuits que j'ai testé assez longtemps, payé, ça me ferait vraiment réfléchir.
Surtout si, comme moi, on ne touche pas du tout au code !
C'est le thème que tu as ici qui est payant ? Il n'a pas l'air de sortir plus que ça du lot…
… Twenty-Fourteen, le prochain thème de WordPress 3.8… à tout casser pour le responsive etc !
Il est joli. Il ressemble un peu au premier thème que j'avais acheté :-)
@Gilles : ici c'est Origin http://alienwp.com/themes/origin/ qui est gratuit. Le thème payant a été installé sur mon blog principal http://www.li-an.fr/blog/
Salut Li-An,
le thème est très beau et tu as bien bossé sur l'optimisation.
Par contre il y a des choses qui me choquent encore sur GTmetix, on voit dans le timeline qu'il envoie des images non utilisées. Comme celle-ci sur la page blog :
http://www.li-an.fr/blog/wp-content/uploads/2013/06/rhialto-couv-num-site-296x197.jpg
Sinon pour les served scale image tu as essayé ça ? http://adaptive-images.com/
Sinon une dernière question, tu as mis un lazyload en place ? Je dirais oui vu le comportement de l'affichage.
En tout cas, nice job.
Sympa le site, j'aurai juste une question tu utilises un plugin pour mettre des images "dans le menu" comme quand on passe la souris sur le menu "mon travail" de ton site ?
@Romuald : C'est un effet bien sympa intégré dans le thème :-) Je ne sais pas d'où ça vient. Seul inconvénient, c'est que ça rajoute du poids à la page – les images doivent être chargées même si le visiteur ne visite pas le menu. J'ai fini par le virer des deux autres catégories BD pour gagner un peu de vitesse – ça gère l'affichage pour les catégories.
@GuillaumeB : si, l'image est bien utilisée – passe la souris sur "Mon travail" et cf. la remarque au dessus. J'ai posé la question aux concepteurs pour l'effet Lazy Load et ils disent que c'est fait par CSS. Je ne sais pas comment vérifier si ça fait Lazy Load ou c'est juste esthétique (sic). Comme je n'ai pas de smartphone, je ne teste pas vraiment la vitesse de chargement dans ce cas d'affichage. A priori, ça charge des images plus petites j'ai l'impression mais je ne suis pas allé farfouiller dans ce code.
Et une nouvelle version du thème est imminente qui va me permettre de mettre des colonnes en home. Du coup, ça va peut-être changer un peu :-)
C'est le genre d'effet que je cherche depuis un moment et mal-grès plusieurs essai de mot-clefs pour theme et de recherche plugin je n'ai pas trouvé.
J'avais vu cette effet sur ce site http://masseffectuniverse.fr/codex/
(Passer la souris sur les menus)
Serait t'il possible que tu me communique le nom de ce thème ?
Il faut faire son petit Sherlock Holmes et jeter un oeil sur le code source des pages (clic droite>code source). Je m'en doutais un peu mais le plugin utilisé semble bien être Ubermenu http://wpmegamenu.com/, un plugin payant souvent utilisé dans les thèmes premium.
Mon thème c'est SimpleMag : http://themeforest.net/item/simplemag-magazine-theme-for-creative-stuff/4923427
Merci pour l'info je pense que je vais juste récupérer le plugin Ubermenu.
C'est le plugin Mega Menu qui est utilisé dans ce thème ;)
Ben une petite recherche m'amène sur Ubermenu ???
Je viens d'acheter un théme : mythemeshop de WP. Le theme est eCommerce. Mais je n'arrive pas à l'installer sur mon site…
En plus tout est en Anglais !!!
Depuis + 1 mois j'avais essayé un thème gratuit, mais il y avait tjrs des blugs.
Si quelqu'un peut m'aider… Un grand Merci
Si vous avez payé, vous devriez avoir de l'aide du support. Allez plutôt poser la question sur le forum WP-net.fr, svp.
Bonsoir,
Merci pour votre message.
Je suis en contact avec qq de WP, à qui j'ai acheté eCommerce.
Il m'a dirigé vers des vidéos, mais malgré 2 ordi, je n'y arrive pas…
Je lui ai communiqué mes problèmes. Il me demande mon mot de passe avec mon adresse mail !!! Je ne sais quoi faire… Je suis passé par one.come pour faire mon site, et mon fait direct MP 4.5.3
WP, ne reconnait pas mon mon e mail. Que Faire ?
Je ne fais pas de support ici. Je ne vais pas vous le redire trente six fois…
Ok, Grand Merci de votre Gentillesse.…
Vs êtes un !!! qui sert alors à quoi ??? Alors…
Je cherche une Aide, si vs n'êtes pas aux services des gens…C'est bien regretable, rentrez chez Vous.…Et encore, je ne sais quoi dire… Pas capable d'aider!!!
Je sers à quoi ? Et à quoi servez-vous, vous-mêmes ? Vous ne lisez même pas les avertissements sur ce site et la réponse que je vous ai donné précédemment. Au revoir.