
Quelques outils et conseils pour optimiser votre site
Lorsque Google a décidé que le temps de chargement d'une page était un élément important pour son référencement, les utilisateurs de WordPress ont dû apprendre l'économie et l'optimisation. Et les créateurs de thème ont dû resserrer un peu les boulons. Ce qui n'est pas un mal…
Mais obtenir 90 % sur Speedvitals n'est pas toujours évident à atteindre. Voici quelques extensions et conseils que j'ai glanés ici et là pour vous aider à y arriver. Je ne prétends par à l’exhaustivité et je ne suis pas un spécialiste de la question, mais ça vous devrait vous aider.
Optimisez votre .htaccess
Les extensions de cache gèrent désormais toute cette partie – cf. plus loin.
Les sites de notation vérifient si les visiteurs stockent bien dans le cache de leur navigateur le contenu des pages qu'ils visitent pour une durée de temps suffisante. Pour ce faire, il faut modifier le fichier .htaccess à la racine de votre installation WordPress et du lui ajouter ces lignes :
ExpiresActive On
ExpiresDefault "access plus 10 day"
ExpiresByType image/gif "access plus 2 years"
ExpiresByType image/jpg "access plus 2 years"
ExpiresByType image/png "access plus 2 years"
ExpiresByType image/jpeg "access plus 2 years"
ExpiresByType text/javascript "access plus 2 years"
ExpiresByType application/x-javascript "access plus 2 years"
ExpiresByType text/css "access plus 2 years"
ExpiresByType text/html "access plus 1 day"
ExpiresByType text/plain "access plus 1 day"
ExpiresByType application/x-shockwave-flash "access plus 2 years"
Vous en profiterez pour "tuer" les Etags mais je n'ai pas trop compris ce que c'est :
# KILL THEM ETAGS
Header unset ETag
FileETag none
Minifiez moi tout ça
Votre site WordPress utilise des fichiers .css pour la présentation et des fichiers Javascript pour les effets visuels. Le navigateur doit charger chacun des fichiers un par un et ça le ralentit. Alors qu'on pourrait regrouper tout ça dans un seul et même fichier voire optimiser le tout et le compresser. C'est la "minification".
De nombreuses extensions s'en chargent – notamment les extensions de cache les plus connues – mais ma préférence va vers Autoptimize ou Fast Velocity Minify.
Remarque
Vu l'action réalisés sur les fichiers nécessaires au fonctionnement de votre site, il se peut que le thème "plante" après activation d'une telle extension. N'hésitez pas à tester une autre extension du même genre qui sera peut-être plus compatible. Dans tous les cas, il faudra par la suite bien vérifier votre site pour toutes les extensions nécessitant du Javascript. L'utilisation de ces codes dans WordPress s'est normalisée, mais on n'est pas à l'abri d'un mauvais codeur.
Optimisez les images
GMetrix va vérifier si les images affichées sont d'un poids optimum relativement à leur taille et résolution. La seule solution fiable à mes yeux, c'est l’extension EWWW Image Optimizer.
Attention !: contrairement à ce que s'imaginent les gens, l’extension ne va pas transformer une image de 2 Mo en une image de 50 ko tout en conservant sa qualité. Il fait gagner 10 à 20 % du poids mais cela suffira pour satisfaire GMetrix et les sites équivalents.
Lazy Loading des images
Inutile de charger les images pas encore visibles dans le navigateur et il vaut mieux attendre que le visiteur soit arrivé dessus pour les appeler. Pour cela, il faut une extension de lazy loading. Ils sont nombreux et, comme pour la minification, il peut y avoir des interférences avec votre thème ou d'autres extensions. Vérifiez aussi que cela fonctionne sur plusieurs navigateurs (j'en ai pratiqué un qui ne chargeait pas les images sous Internet Explorer). J'utilise Rocket Lazy Load.
À noter que les thèmes multi-fonctionnalités proposent aussi cette option. Vérifiez ce point dans la documentation du thème.
Mise à jour du 24/08/2019
Google annonce que son navigateur Chrome va gérer nativement le Lazy Loading. On peut supposer que les autres navigateurs vont suivre et que la nature de l’extension efficace va changer elle aussi.
Et le format WebP ?
Le format d’image WebP a été créé par Google et est réputé donner des images plus légères que le format .jpg habituel utilisé sur les sites Web. A priori, gain de vitesse de chargement et gain d’espace hébergement. Sauf que toutes les générations de navigateur ne supportent pas ce format et les solutions pour WordPress nécessitent de conserver les deux formats d’image. Cela signifie doubler d’espace disque nécessaire pour vos médias. C’est donc à mon avis une fausse solution, sans compter que le gain sur les images .jpg n’est pas toujours exceptionnel. Et il est casse-pied à gérer dans les logiciels graphiques et sous Windows.
De plus, je suis personnellement très réticent à utiliser des solutions from Google depuis le fiasco AMP (une solution de gestion allégée des pages Web censée améliorer le confort des utilisateurs avec une petite connexion et qui s’est révélée truquée par les équipes Google).
Quoi qu'il en soit, si la place sur votre hébergement n’est pas une contrainte et que vous voulez optimiser aux petits oignons, il faut prendre en compte le format WebP pour vos images.
Les Gravatars en cache
Les Gravatars c'est super chouette mais il faut aller les chercher sur les serveurs distants et si vous avez beaucoup de commentateurs, c'est un peu lourd.
Là encore, une extension de cache spécifique devrait aider :
Mettez les fontes Google en cache
Les thèmes proposent souvent deux polices de caractères et certaines extensions en ajoutent. Comme ce sont en général les fontes gratuites fournies par Google, il va falloir les charger en ligne. Avec une extension adaptée, vous pouvez gérer ces polices localement et réduire ainsi le temps d’attente.
Un exemple d’extension qui gére ça :
Installez une extension de cache
L’extension de cache est plutôt à conseiller aux sites avec une bonne fréquentation mais ce n'est pas l'avis de GMetrix. Autant installer une extension simple à configurer genre Comet Cache ex ZenCache – ex Quick Cache – ou le très connu WP Super Cache.
Certaines de ces extensions embarquent un système de minification interne mais j'obtiens de meilleures notes avec Autoptimize.
La plupart de grosses extensions de cache gèrent l’ensemble des points abordés dans cet article, à vous de voir (une lecture utile sur les extensions de cache à la mode ici).
Mise à jour juin 2023 – j’utilise désormais WP Fastest Cache pour tous mes sites ou quasi.
Gzippez les fichiers de votre site
Comme l'a fait remarquer Flobogo en commentaire, activer la compression des fichiers de votre site va permettre aux navigateurs d'être plus efficaces. Cette possibilité dépend en grande partie des hébergeurs – le mien le fait automatiquement. Consultez les différents tutos et la documentation de votre hébergeur pour l'activer.
Ne charger les fichiers de Contact Form 7 que si nécessaire
C'est l’extension de contact la plus populaire et ses fichiers vont être chargés avec tout votre site alors qu'il n'en a besoin que sur les pages avec un formulaire de contact. Le créateur de Contact Form 7 a réalisé un petit tuto – un peu technique – pour y arriver : http://contactform7.com/loading-javascript-and-stylesheet-only-when-it-is-necessary/.
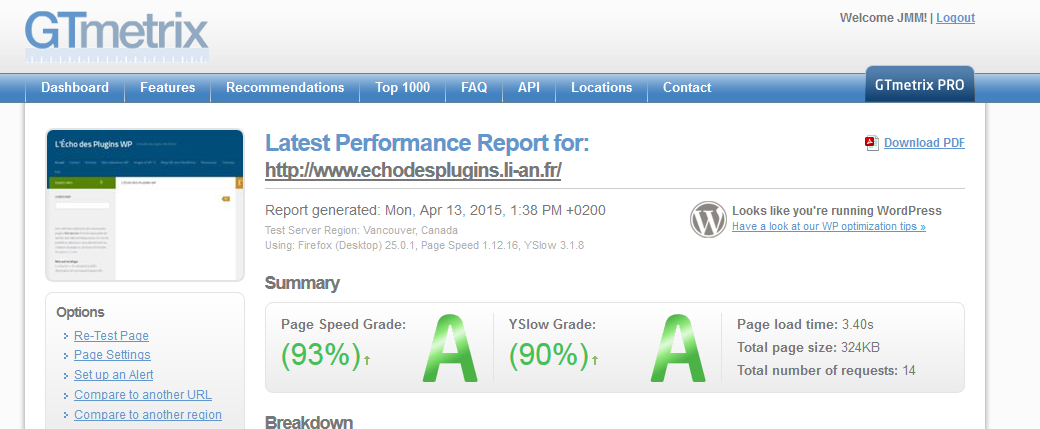
Résultats
Une image vaut mieux qu'un long discours… Mais une bonne note ne signifie pas obligatoirement un site rapide : si vous avez des images très lourdes, des extensions, un thème ou des fonctions très gourmands, votre site peut continuer à ramer malgré un joli 90 %.

Si vous avez d'autres conseils de ce type ou des compléments, n'hésitez pas à laisser un commentaire.
Merci pour ce tuto très complet, qui compile les conseils que l'on peut trouver sur différents sites comme celui de seomix.fr
Deux petites remarques :
Je rajouterai un conseil sur la compression Gzip des fichiers à partir du fichier .htaccess
A propos des images et de EWWWOptimizer, la fin de ton paragraphe peut induire en erreur : "cela suffira pour satisfaire GMetrix et les sites équivalents.
Suite à notre récente discussion, je serai encore plus claire : "ce plugin ne sert pas à grand chose sur une image de 2Mo, ou même 500 Ko. Par contre, le plugin permet de finaliser l’optimisation si les images sont préparées en amont, en réduisant avant upload leur taille et leur poids."
Ah si, EWWWOptimizer sert sur TOUTES les images mais il fait ce à quoi il est destiné. Il optimise :-)
Pour la compression Gzip, je n'en ai pas parlé parce que certains hébergeurs – le mien notamment – l'activent sur l'hébergement. Mais je vais le rajouter tiens…
Ce que je voulais dire pour EWWW Optimizer, c'est que réduire de 10 ou 20% une image de 2MO, certes on obtient une image un peu moins lourde, mais ça reste beaucoup trop lourd pour une page Web !
Il faut bien (faire) comprendre que l'important, c'est d'abord d'optimiser l'image avant upload sinon, EWWW n'est qu'une rustine sur une jambe de bois ;)
Je suis bien d'accord mais c'est un problème assez différent puisque là, c'est juste avoir une bonne note :-)
Très bon résumé assez complet. Il manque encore un paragraphe plus général où le travail est de réflexion.
Ainsi, chaque webmaster doit réfléchir de l'intérêt ou non des appels Facebook/twitter et autres fantaisies type météo qui fatalement vont ralentir un site.
Il faut alors se mettre à la place du visiteur et juger de la pertinence de chaque module, quitte à les enlever ou changer son fusil d'épaule.
Egalement, au niveau des billets, s'il est de bon ton de proposer des boutons automatiques de partages, leur implentation doit être fait élégamment pour gagner en réactivité : les solutions clefs en mains seront forcément chronophage.
La même réflexion doit être mener au niveau des images définissant le thème. Un thème non optimisé peut rapidement charger 10 à 15 images en trop, là où un sprite fera des miracles.
Je sais que tu es contre, mais W3 Total Cache (dont je ne détiens aucune action ou intérêt) permet de tout faire d'un coup. S'il demande un peu de pincettes pour le maîtriser, il est ensuite redoutable et assez facile à maintenir.
Après il y a en effet tout un "écosystème" à gérer – surtout au niveau des appels aux API externes genres "partage" en effet. De nombreux plugins de partage très simples existent.
Je n'ai pas abordé le chapitre des sprites qui est compliqué à mettre en œuvre. Et je n'aime pas en effet W3 Total Cache – comme tous les plugins usines à gaz. J'ai vu trop de retours angoissés sur ce plugin dans le forum pour être à l'aise pour le conseiller.
Ouhla, je me sens "visée" (… mais à juste titre)
Je confirme, mon "gadget météo" pèse sur la vitesse du site. Je pense le reporter sur une autre page que l'accueil.
Par contre, Facebook est source de visites, donc …
Il y a des façons de proposer un partage sans que ça pénalise le site – juste une image ou un texte avec le lien qui va. Les compteurs de partage font plaisir aux webmasters mais les visiteurs n'en ont rien à péter qu'un billet ait été partagé 20 fois ou 200 fois. S'ils aiment, ils partagent sinon non.
oh, non je ne vise personne !
On a tous envie de permettre plein de choses mais bien souvent on oublie le visiteur et le pourquoi il est là. Et, très rarement, connaître la météo à Sydney ou lire les twitters c'est secondaire.
Concernant les partages, il y a des solutions ultra économe qui n'appelle aucun fichier. Et en plus, c'est personnalisé donc c'est adapté au site ;)
@ Arnaud :
Ne vous inquiétez pas, je ne l'ai pas mal pris. J'ai même dit que c'était "à juste titre" que je me sentais "visée" (j'aurais dû dire "concernée").
Je vais virer la météo, car c'est vrai que ça n'apporte pas grand chose.
Pour les réseaux sociaux, j'utilise le plugin Cocorico-social.
Qu'en pense notre expert-ès-plugins ?
Il faudrait le voir en action. En tous les cas, je proscrirai tout ce qui est compteur.
Bonjour,
Sinon à la place de Autoptimize vous avez le plugin JCH Optimize, pas mal du tout.
Pour les partage et le compteur, moi j'aime voir si un article a eu du succès ou pas, voir le nombre de voir que celui à été partagé me plait, je suis un peu frustré sur ce site de ne rien voir, de plus je n'ai pas vu que différences entre un site qui a les boutons de parage avec ou sans compteur, même vitesse, cela ne joue pas dessus.
Il y a des sites qui proposent de montrer d'où viennent les visiteurs, etc..
par exemple http://quick-tutoriel.com/8490 – 2/
Croire que tous les visiteurs s'en fiche et faux.
Idem pour la météo, si je suis sur un site qui parle d'une ville, d'une région, avoir la météo est un plus.
J'ai supprimé Rocket Lazy Load., sur Firefox en tant qu visiteur les images n’apparaissent pas, de plus page speed insight m'indique un souci qu'il fallait un aller/retour pour afficher mes images.
https://developers.google.com/speed/pagespeed/insights/?hl=fr
il n'y a pas que gtmetrix pour tester un site.
Avez vous un autre plugin pour le cache des gravatars, celui que vous proposez n'est plus à jour.
Merci
Il faut faire des choix : faire un site le plus rapide possible ou installer la météo. Si je veux la météo, je vais sur le site de Météo France pour ne pas avoir de mauvaise surprise, je n'ai pas besoin de 15 sites différents avec plus ou moins le même widget.
Attention, je n'ai pas dit que les plugins de statistiques ne sont pas intéressants pour le webmaster – j'utilise Piwik personnellement. Si 20 personnes se plaignent de ne pas savoir combien de gens ont partagé ce billet, je m'inquièterai mais vous êtes vraiment la première personne que je croise qui s'intéresse à ce genre de choses.
Non, je n'ai pas de plugin de cache de Gravatar à vous proposer : s'il existait, vous l'auriez trouvé sans problème :-)
Il y a des plugins météo avec cache, ce qui ne ralenti pas votre site, il n'y a pas le choix entre un site le plus rapide possible ou la météo, connaissez vous WP Cloudy ?
Excusez moi mais mon message ne vous ciblez pas du tout, si il devait répondre à quelqu'un , cela serait plus à la personne prénommait Arnaud.
Le compteur sur les liens de partage, ce n'est pas pour moi des statistiques, je ne mets pas ça avec les plugins de stast, je suis contre ce genre de plugins, sauf Google Analytics, via ce plugin Google Analytics Dashboard for WP. Le compteur sur les liens de partage montre juste que les gens ont aimé l'artiste, je suis content pour le rédacteur du texte, je sais qu'il n'est pas facile d'avoir des visites, d'avoir des articles qui plaisent, juste une sorte de reconnaissance, n'ayant pas cette indication sur votre site, j'espère que pour vous et votre travail, vos articles sont bine partagés sur les réseaux sociaux, vous le méritez.
Pour le cache gravatar, je n'ai pas cherché, simplement parce que avant de lire votre article, je ne savais pas qu'il existait des plugins spécialement pour les gravatars, c'est pourquoi je me suis permis de vous poser la question sinon j'aurai cherché sans rien vous demander.
Merci
Bon ben au moins les choses sont claires. Pour ce qui est de la fréquentation sur ce site et des retours, je m'en fiche un peu. Je fais ça pour la communauté et pour moi – d'ailleurs je me rends compte que j'ai viré Piwik de ce site.
Bonjour,
je donnais juste pour mon point de vue, je n'ai pas cherché à être désagréable, juste à échanger des paroles, après chacun est libre de gérer son site à son bon vouloir.
Etag sert à identifier une source et sa version, comme le javascript, le plugin, etc..
Pas de problème :-) Et merci pour l'info sur l'Etag. Je me coucherai moins bête.
Surtout que votre article est fort intéressant, j'aurai aimé savoir comment vous avez paramétré autoptimize.
Merci
Optimiser HTML et Javascript, génération de données URI pour les images, enregistrer les scripts/css comme fichiers statiques. Voilà.
merci, vous n'avez pas coché "Optimiser le code CSS" ?
si vous avez dû le faire, sinon on peut pas cocher "Génération de données : URI pour les images?"
Merci
Ah oui, en effet, optimiser le CSS évidemment.
Merci avec ces réglages Autoptimize et mieux que JCH Optimize.
Peut être aussi d'avoir supprimer le plugin WP Fastest Cache et avoir pris Zencache à la place
Je ne sais plus si dans la version gratuite de ZenCache c'est le cas mais il y a aussi une fonction d'optimisation HTML que je n'ai pas activé du coup.
je ne vois pas cette option , ni dans les captures d'écran sur la fiche
https://wordpress.org/plugins/zencache/screenshots/
vous avez la version payante de ZenCache ?
http://zencache.com/
HTML Compression n'est pas dans la version gratuite.
dans Automptimize j'ai coché aussi "Ajouter une gestion des erreurs (trycatch) ?" pour garder active le plugin Responsive Lightbox.
Ah, il me semble que ça fonctionne chez moi le Responsive Lightbox.
J'avais payé la version payante de QuickCache qui n'était pas cher mais je me suis fait un peu avoir puisque ZenCache passe en abonnement. J'ai trois ans de ZenCache pro :-)
En cochant « Ajouter une gestion des erreurs (trycatch) ? » Responsive Lightbox fonctionne, sans non pour moi, l'essentiel c'est qu'il fonctionne
Donc vous ne pensez pas renouveler après les 3 ans ?.
Non, j'essaie de n'utiliser que des plugins gratuits. Ça me coûte déjà assez cher en hébergement. Et j'avais payé pour être tranquille sur les options. Mais en fait, je me rends compte que la version gratuite devrait me convenir maintenant.
Bonjour,
je viens de recevoir cette notification, je ne comprends pas
"Auteur : Li-An
Commentaire :
Un commentaire à éditer…"
Je dois faire quelque chose ?
Tiens en passant, je reviens sur mes dires pour les boutons de partage, n'étant pas buté comme un âne, je viens de passer à OSD Social Media Sharing, ne pas avoir de compteur, je commence à m'y habituer.
Oups, désolé, j'ai fait un test pour un billet à venir et je ne pensais pas que le commentaire annulé partirait quand même pour les abonnés.
En fait, non, c'est logique que ça parte puisque ça a été validé. Désolé pour ce dérangement.
d'accord, pas grave, j'ai cru que je devais éditer un de mes commentaires, je ne voyais pas comment faire.
j'ai trouvé un site pour bien configurer le plugin EWWW image optimizer, depuis bien meilleur résultat sur GTmetrix
http://www.chez-smash15195.com/tutoriel-configurer-ewww-image-optimizer/
Bonsoir,
j'ai testé ce plugin, il ne fonctionne pas sur un site, j'ai depuis mis le plugin Simple Share Buttons Adder, il fonctionne très bien.
C'est assez courageux vu le nombre d'avis négatif sur le plugin…
Bonjour,
??? quel avis négatif ?
Sur WP.org, il a la note de 4.7 out of 5 stars, puis Active Installs : 100,000+
https://wordpress.org/support/view/plugin-reviews/simple-share-buttons-adder
Oui, je me suis trop vite emballé avec 16 avis négatifs.
Bonsoir,
Merci à tous pour vos commentaire et à Flobogo pour avoir abord" ce souci sur le forum d'entraide wordpress… Je vais avoir besoin d'un peu d'aide :-)
J'ai la lettre F en test sur GMetrix : donc du boulot !! J'ai inséré par contre les lignes de codes sous le .htaccess et ça m'a planté le blog..
Oui mais vous êtes chez Free et chez Free, le .htaccess est très limité.
Eh oui je sais..mais vous pensez que je pourrais quand même améliorer la vitesse du blog ou aucune chance ??
Ben c'est comme si vous voulez augmenter la vitesse d'une 2 CV. C'est possible mais très limité. Si vous voulez vraiment de la vitesse, il vaut mieux changer d'hébergeur.
Les seuls gains que vous pourrez avoir sur Free, c'est au niveau du poids du contenu et du nombre de requêtes. Nombre de plugins ne peuvent pas fonctionner chez eux du fait de la version de php alors j'ignore si Autoptimize et autres plugins de cache fonctionnent.
En plus, c'est pour un site professionnel ! Vous ne pouvez pas investir un peu d'argent dans un hébergement payant ? Ça ne rentre pas dans les frais généraux ou je ne sais quoi ?
:-) pourquoi je me doutais de la réponse ? merci quand même. Et non pour la dernière question…tout du moins pas maintenant.
Je testerais le plugin dont vous parlez. Merci pour tout.
Bonjour,
Je ne sais ps si vous êtes au courant mais vers la fin Juillet 2015, Free propose PHP5.6 et 64 Mo, j'explique sur mon site comment faire, cela vous intéresse, vous pouvez ainsi avoir la dernière version officiel de WP, puis mettre plus de plugins.
http://er.v.free.fr/index.php/free-va-passer-de-ph5-1-a-php5-6-confirmer/
Juste une question à Li-An, depuis que j'ai Zencache, je dois aller sur "Debugger – Facebook Developers" sinon mes articles sont comme hackés, pas d'image, pas de description parfois, j'ai besoin de cliquer sur "Debug" puis ""fetch new scrape information"" pour tout avoir , faut-il configuré quelque chose dans le plugin pour ne pas à avoir à faire ça à chaque fois ?
Merci
Pour ZenCache, je l'ignore. Posez la question aux développeurs, ça devrait les intéresser.
Bonjour,
Depuis quelques temps, dès que je vois un site avec le thème cassé, celui ci a le plugin Autoptimize.
Soit le plugin est mal configuré, soit il a un problème avec la dernière version de ce plugin.
Bien dommage, car il était très bien.
Actuellement il faut mieux avoir WP Fastest Cache et Async JavaScript
Il est installé sur plusieurs des sites que je gère sans problème. Mais c’est un problème que rencontrent toutes les extensions de minification de Javascript. Suivant le site, elles ne réagissent pas de la même manière.